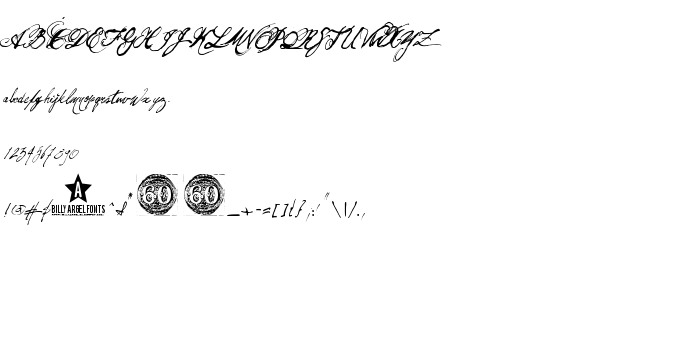
Na tej stronie można pobrać Olho de Boi czcionek w wersji 0.2, które należą do rodziny Olho de Boi (0.2 odwzorowanie). Producentem czcionki jest Olho-de-Boi-. Projektant - Billy Argel (w celu korespondencji, należy skorzystać z następującego adresu: http://billyargel.blogspot.com). pobierz Olho de Boi fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki łacińskie. Rozmiar czcionki - tylko 116 Kb
| Prawa autorskie | Copyright (c)2007 2008 by Billy Argel. All rights reserved. |
| Rodzina | Olho de Boi |
| Odwzorowanie | 0.2 |
| Ident | BillyArgel: Olho de Boi : 2007 |
| Pełna nazwa | Olho de Boi |
| Wersja | 0.2 |
| Nazwa PostScript | OlhodeBoi |
| Producent | Olho-de-Boi- |
| Rozmiar | 116 Kb |
| Znak firmowy | Olho de Boi is a trademark of Billy Argel. |
| Projektant | Billy Argel |
| Adres URL projektanta | http://billyargel.blogspot.com |
| Adres URL dostawcy | http://billyargel.blogspot.com |
| Opis | Copyright (c) 2007 2008 by Billy Argel. All rights reserved. |
| Opis licencji | All rights reserved for comercial license [email protected] |
| URL of license | http://billyargel.blogspot.com/ |

Można użyć czcionki Olho de Boi na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=olho-de-boi-" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=olho-de-boi-);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Olho de Boi ', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=olho-de-boi-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Olho de Boi ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Olho de Boi !</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: