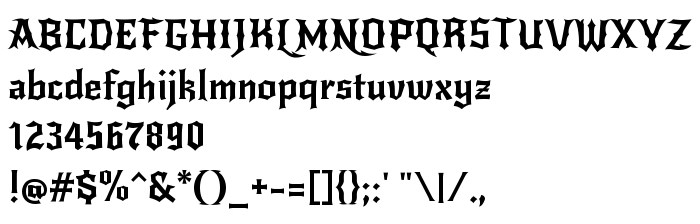
Na tej stronie można pobrać NewRocker czcionek w wersji Version 1.000, które należą do rodziny NewRocker (Regular odwzorowanie). Producentem czcionki jest Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida. Projektant - Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida (w celu korespondencji, należy skorzystać z następującego adresu: www.impallari.com). pobierz NewRocker fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, medieval, scary. Rozmiar czcionki - tylko 66 Kb
| Rodzina | NewRocker |
| Odwzorowanie | Regular |
| Ident | PabloImpallari,BrendaGallo,RodrigoFuenzalida: NewRocker: 2012 |
| Pełna nazwa | NewRocker |
| Wersja | Version 1.000 |
| Nazwa PostScript | NewRocker-Regular |
| Producent | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| Rozmiar | 66 Kb |
| Znak firmowy | NewRocker is a trademark of Pablo Impallari. |
| Projektant | Pablo Impallari, Brenda Gallo, Rodrigo Fuenzalida |
| Adres URL projektanta | www.impallari.com |
| Adres URL dostawcy | www.impallari.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki NewRocker na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=new-rocker);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'NewRocker', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=new-rocker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NewRocker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NewRocker!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: