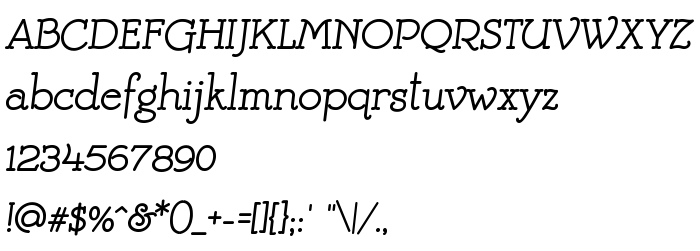
Na tej stronie można pobrać Mistress Script czcionek w wersji 2.0; , które należą do rodziny Mistress Script (Regular odwzorowanie). Producentem czcionki jest Mistress-Script. Projektant - Apostrophe (') (w celu korespondencji, należy skorzystać z następującego adresu: http://members.home.com/apostrophe/). pobierz Mistress Script fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 97 Kb
| Prawa autorskie | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |
| Rodzina | Mistress Script |
| Odwzorowanie | Regular |
| Ident | Mistress Script |
| Pełna nazwa | Mistress Script |
| Wersja | 2.0; |
| Nazwa PostScript | MistressScript |
| Producent | Mistress-Script |
| Rozmiar | 97 Kb |
| Projektant | Apostrophe (') |
| Adres URL projektanta | http://members.home.com/apostrophe/ |
| Adres URL dostawcy | http://members.home.com/apostrophe/ |
| Opis | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |

Można użyć czcionki Mistress Script na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=mistress-script);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Mistress Script', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mistress Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mistress Script!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: