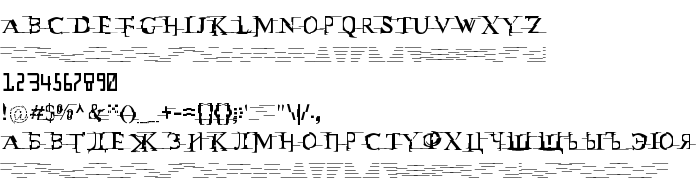
Na tej stronie można pobrać Matrix_vs_Miltown czcionek w wersji Version 1.1; 2001, które należą do rodziny Matrix_vs_Miltown (Regular odwzorowanie). Producentem czcionki jest Matrix_vs_Miltown. Projektant - Apostrophe (') (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Matrix_vs_Miltown fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 105 Kb
| Prawa autorskie | Copyright (c) Apostrophe (') and VEDI. Distribute freely., 2001. All rights reserved. |
| Rodzina | Matrix_vs_Miltown |
| Odwzorowanie | Regular |
| Ident | Apostrophe(')andVEDI.Distributefreely.: Matrix_vs_Miltown: 2001 |
| Pełna nazwa | Matrix_vs_Miltown |
| Wersja | Version 1.1; 2001 |
| Nazwa PostScript | Matrix_vs_Miltown |
| Producent | Matrix_vs_Miltown |
| Rozmiar | 105 Kb |
| Znak firmowy | Matrix_vs_Miltown is a trademark of the Apostrophe (') and VEDI. Distribute freely.. |
| Projektant | Apostrophe (') |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
| Opis | © 2000, Apostrophe (') and VEDI project (cyrillic | 2001). Distribute freely. [email protected] |

Można użyć czcionki Matrix_vs_Miltown na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=matrix_vs_miltown" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=matrix_vs_miltown);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Matrix_vs_Miltown', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=matrix_vs_miltown" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Matrix_vs_Miltown', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Matrix_vs_Miltown!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« KB Zero
Następna czcionka: