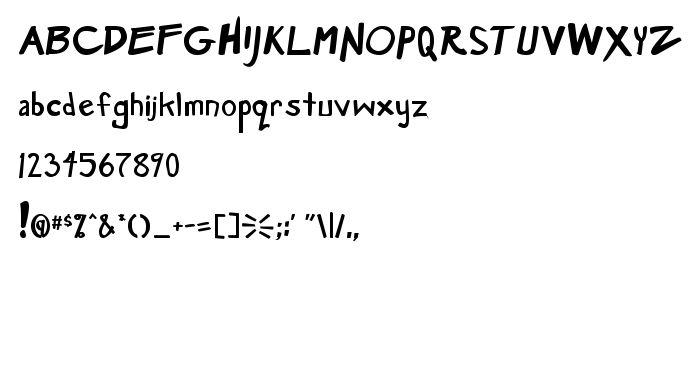
Na tej stronie można pobrać Manga Speak Bold czcionek w wersji Version 1.00 January 20, 2007, initial release, które należą do rodziny Manga Speak (Bold odwzorowanie). Producentem czcionki jest Manga-Speak-Bold. Projektant - Shonen Fonts (w celu korespondencji, należy skorzystać z następującego adresu: http://www.www.shonenpunk.com./fonts). pobierz Manga Speak Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki komiksowe, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 25 Kb
| Prawa autorskie | Manga Speak © Shonen Fonts. 2007. All Rights Reserved |
| Rodzina | Manga Speak |
| Odwzorowanie | Bold |
| Ident | Manga Speak Bold:Version 1.00 |
| Pełna nazwa | Manga Speak Bold |
| Wersja | Version 1.00 January 20, 2007, initial release |
| Nazwa PostScript | MangaSpeak-Bold |
| Producent | Manga-Speak-Bold |
| Rozmiar | 25 Kb |
| Projektant | Shonen Fonts |
| Adres URL projektanta | http://www.www.shonenpunk.com./fonts |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |
| Opis licencji | This font is availible as Freeware for non-commercial work , independant comics and such from ShonenFonts!. If you wish to use for commercial work contact Andeh [ [email protected]. ] www.shonenpunkcom |

Można użyć czcionki Manga Speak Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=manga-speak-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Manga Speak Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Manga Speak Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Manga Speak Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: