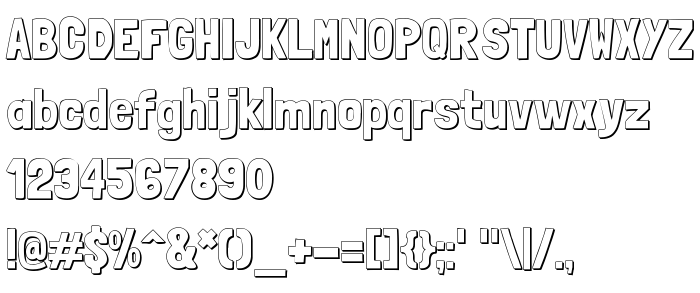
Na tej stronie można pobrać Londrina Shadow czcionek w wersji Version 1.001 2011, które należą do rodziny Londrina Shadow (Regular odwzorowanie). Producentem czcionki jest Marcelo Magalh. Projektant - Marcelo Magalhaes (w celu korespondencji, należy skorzystać z następującego adresu: www.marcelomagalhaes.net). pobierz Londrina Shadow fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: casual, czcionki odręczne, rough. Rozmiar czcionki - tylko 65 Kb
| Rodzina | Londrina Shadow |
| Odwzorowanie | Regular |
| Ident | MarceloMagalhes: Londrina Shadow: 2011 |
| Pełna nazwa | Londrina Shadow |
| Wersja | Version 1.001 2011 |
| Nazwa PostScript | LondrinaShadow-Regular |
| Producent | Marcelo Magalh |
| Rozmiar | 65 Kb |
| Znak firmowy | Londrina Shadow is a trademark of Marcelo Magalh |
| Projektant | Marcelo Magalhaes |
| Adres URL projektanta | www.marcelomagalhaes.net |
| Adres URL dostawcy | www.tipospereira.com |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Londrina Shadow na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=londrina-shadow" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=londrina-shadow);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Londrina Shadow', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=londrina-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Shadow!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: