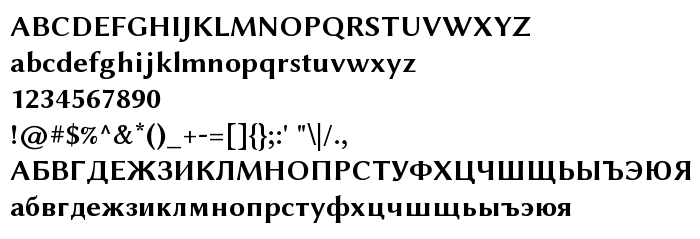
Na tej stronie można pobrać Linux Biolinum O Bold czcionek w wersji Version 1.3.2, które należą do rodziny Linux Biolinum O (Bold odwzorowanie). Producentem czcionki jest Philipp H. Poll. Projektant - Philipp H. Poll (w celu korespondencji, należy skorzystać z następującego adresu: http://www.linuxlibertine.org). pobierz Linux Biolinum O Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki sans-serif, oblique. Rozmiar czcionki - tylko 503 Kb
| Rodzina | Linux Biolinum O |
| Odwzorowanie | Bold |
| Ident | FontForge 2.0 : Linux Biolinum O Bold : 2-7-2012 |
| Pełna nazwa | Linux Biolinum O Bold |
| Wersja | Version 1.3.2 |
| Nazwa PostScript | LinBiolinumOB |
| Producent | Philipp H. Poll |
| Rozmiar | 503 Kb |
| Projektant | Philipp H. Poll |
| Adres URL projektanta | http://www.linuxlibertine.org |
| Adres URL dostawcy | http://www.linuxlibertine.org |
| Opis licencji | GPL- General Public License AND OFL-Open Font License |
| URL of license | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |

Można użyć czcionki Linux Biolinum O Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=linux-biolinum-o-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=linux-biolinum-o-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Linux Biolinum O Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=linux-biolinum-o-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Linux Biolinum O Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Linux Biolinum O Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: