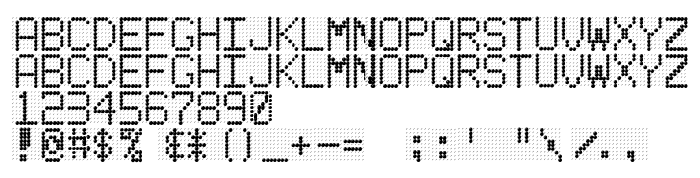
Na tej stronie można pobrać LED BOARD REVERSED czcionek w wersji Version 1; September 30, 2000, które należą do rodziny LED BOARD REVERSED (Regular odwzorowanie). Producentem czcionki jest LED-BOARD-REVERSED. Projektant - High-Logic - Erwin Denissen (w celu korespondencji, należy skorzystać z następującego adresu: http://www.high-logic.com/). pobierz LED BOARD REVERSED fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki lcd, czcionki łacińskie. Rozmiar czcionki - tylko 168 Kb
| Prawa autorskie | Copyright 2000 Paul Hustava - [email protected] |
| Rodzina | LED BOARD REVERSED |
| Odwzorowanie | Regular |
| Ident | LED BOARD REVERSED |
| Pełna nazwa | LED BOARD REVERSED |
| Wersja | Version 1; September 30, 2000 |
| Nazwa PostScript | LED BOARD REVERSED |
| Producent | LED-BOARD-REVERSED |
| Rozmiar | 168 Kb |
| Znak firmowy | LED Message Board Font |
| Projektant | High-Logic - Erwin Denissen |
| Adres URL projektanta | http://www.high-logic.com/ |
| Adres URL dostawcy | http://www.high-logic.com/ |
| Opis | Template |

Można użyć czcionki LED BOARD REVERSED na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=led-board-reversed" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=led-board-reversed);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'LED BOARD REVERSED', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=led-board-reversed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LED BOARD REVERSED', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LED BOARD REVERSED!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: