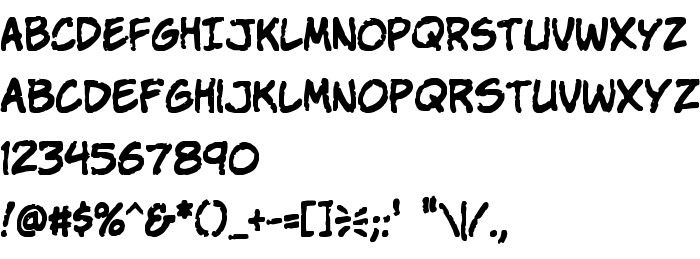
Na tej stronie można pobrać Komika Parch czcionek w wersji 2.0, które należą do rodziny Komika Parch (Regular odwzorowanie). Producentem czcionki jest Komika-Parch. Projektant - WolfBainX & Apostrophe (w celu korespondencji, należy skorzystać z następującego adresu: www.apsotrophiclab.com). pobierz Komika Parch fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: all caps, casual, czcionki komiksowe. Rozmiar czcionki - tylko 133 Kb
| Prawa autorskie | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Rodzina | Komika Parch |
| Odwzorowanie | Regular |
| Ident | Komika Parch: 2001 |
| Pełna nazwa | Komika Parch |
| Wersja | 2.0 |
| Nazwa PostScript | KomikaParch |
| Producent | Komika-Parch |
| Rozmiar | 133 Kb |
| Znak firmowy | VTC StressedHand Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Projektant | WolfBainX & Apostrophe |
| Adres URL projektanta | www.apsotrophiclab.com |
| Adres URL dostawcy | www.apsotrophiclab.com |
| Opis | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Można użyć czcionki Komika Parch na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=komika-parch);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Komika Parch', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Parch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Parch!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: