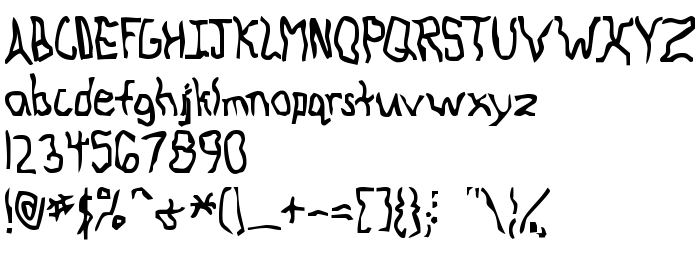
Na tej stronie można pobrać Knocked Around czcionek w wersji Macromedia Fontographer 4.1 4/13/97, które należą do rodziny Knocked Around (Regular odwzorowanie). Producentem czcionki jest Knocked-Around. Projektant - Ben McGehee (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Knocked Around fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 51 Kb
| Prawa autorskie | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Rodzina | Knocked Around |
| Odwzorowanie | Regular |
| Ident | Macromedia Fontographer 4.1 Knocked Around |
| Pełna nazwa | Knocked Around |
| Wersja | Macromedia Fontographer 4.1 4/13/97 |
| Nazwa PostScript | KnockedAround |
| Producent | Knocked-Around |
| Rozmiar | 51 Kb |
| Projektant | Ben McGehee |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Opis | This initial version includes all normal characters, plus a few extras. This is my first attempt to create lowercase letters in a font. My first try at any font (Previewance - found at my web site) had two versions of each capital letters. I am hoping that this one can be of more use. As time goes by, and my skills increase, hopefully so will the quality of my fonts. |
| Opis licencji | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Można użyć czcionki Knocked Around na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=knocked-around);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Knocked Around', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Knocked Around', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Knocked Around!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: