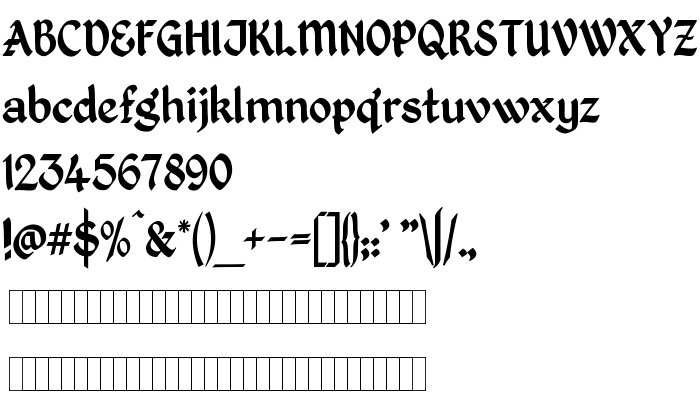
Na tej stronie można pobrać Kingthings Petrock czcionek w wersji 2.0, które należą do rodziny Kingthings Petrock (Regular odwzorowanie). Producentem czcionki jest [email protected]. Projektant - Kevin King, Exeter, England (w celu korespondencji, należy skorzystać z następującego adresu: [email protected]). pobierz Kingthings Petrock fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, elegant, paragraph. Rozmiar czcionki - tylko 29 Kb
| Rodzina | Kingthings Petrock |
| Odwzorowanie | Regular |
| Ident | Kingthings: Petrock Regular:2006 |
| Pełna nazwa | Kingthings Petrock |
| Wersja | 2.0 |
| Nazwa PostScript | KingthingsPetrock |
| Producent | [email protected] |
| Rozmiar | 29 Kb |
| Znak firmowy | Kingthings Petrock is a registered trademark of Kingthings. |
| Projektant | Kevin King, Exeter, England |
| Adres URL projektanta | [email protected] |
| Opis licencji | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Można użyć czcionki Kingthings Petrock na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=kingthings-petrock);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Kingthings Petrock', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Petrock', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Petrock!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: