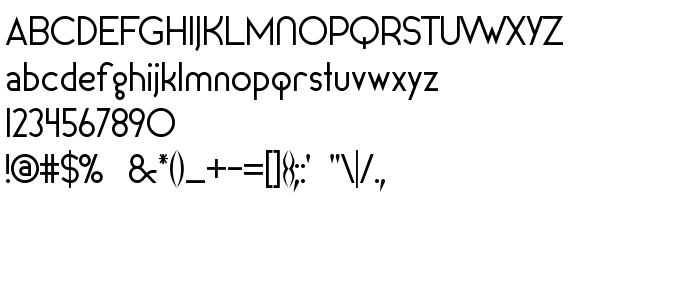
Na tej stronie można pobrać Kalos Sans Book czcionek w wersji Version 1.1 , które należą do rodziny Kalos Sans (Book odwzorowanie). Producentem czcionki jest Kalos-Sans-Book. Projektant - Luke Joyner. pobierz Kalos Sans Book fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, czcionki łacińskie. Rozmiar czcionki - tylko 48 Kb
| Prawa autorskie | Copyright (c) Luke Joyner, 2004. All rights reserved. |
| Rodzina | Kalos Sans |
| Odwzorowanie | Book |
| Ident | FONTLAB30:TTEXPORT |
| Pełna nazwa | Kalos Sans Book |
| Wersja | Version 1.1 |
| Nazwa PostScript | KalosSans-Book |
| Producent | Kalos-Sans-Book |
| Rozmiar | 48 Kb |
| Znak firmowy | Kalos Sans Book is a trademark of Luke Joyner. |
| Projektant | Luke Joyner |
| Opis licencji | This font is shareware, although there are no annoying error messages to tell you that. So please send me a check for $10 if you like Kalos Sans, and include any criticism or comments you have. It is only with both types of support that I can create fonts like this one. You can send checks to Luke Joyner, 20 Prospect Avenue, Newton, MA 02460. Thanks, and enjoy! |

Można użyć czcionki Kalos Sans Book na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=kalos-sans-book" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=kalos-sans-book);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Kalos Sans Book', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=kalos-sans-book" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kalos Sans Book', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kalos Sans Book!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Lexia
Następna czcionka: