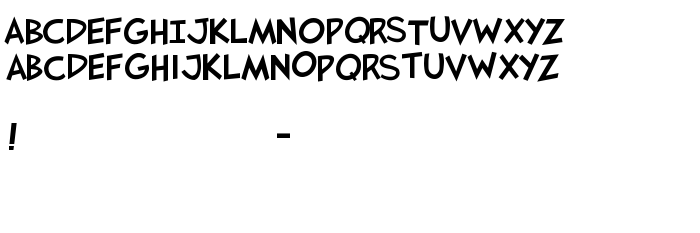
Na tej stronie można pobrać JaySFX czcionek w wersji Version 1.200;PS 001.002;Core 1.0.38, które należą do rodziny JaySFX (Regular odwzorowanie). Producentem czcionki jest JaySFX. Projektant - Jason L. Arthur (w celu korespondencji, należy skorzystać z następującego adresu: http://www.myspace.com/jasonarthurloaded). pobierz JaySFX fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki komiksowe, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 8 Kb
| Prawa autorskie | Copyright (c) Jason Arthur, 2008. All rights reserved. |
| Rodzina | JaySFX |
| Odwzorowanie | Regular |
| Ident | JasonArthur: JaySFX: 2008 |
| Pełna nazwa | JaySFX |
| Wersja | Version 1.200;PS 001.002;Core 1.0.38 |
| Nazwa PostScript | JaySFX |
| Producent | JaySFX |
| Rozmiar | 8 Kb |
| Znak firmowy | JaySFX is a trademark of Jason Arthur. |
| Projektant | Jason L. Arthur |
| Adres URL projektanta | http://www.myspace.com/jasonarthurloaded |
| Adres URL dostawcy | http://www.myspace.com/jasonarthurloaded |
| Opis licencji | Font may be used free of charge on low-budget or "indie" comics. All other uses of this font may be subject to a flat $20.00 (US Dollars) use fee. Please contact me via my website for further information. |
| URL of license | http://www.myspace.com/jasonarthurloaded |

Można użyć czcionki JaySFX na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=jaysfx" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=jaysfx);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'JaySFX', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=jaysfx" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JaySFX', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JaySFX!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: