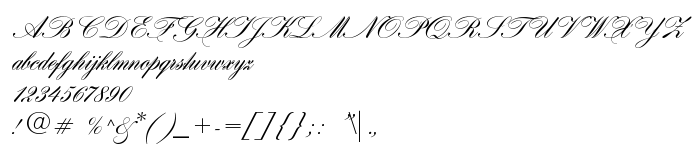
Na tej stronie można pobrać Hogarth script czcionek w wersji Version 1.000 2005 initial release, które należą do rodziny Hogarth script (Regular odwzorowanie). Producentem czcionki jest Hogarth-script. Projektant - Fee (Alexandra Gophmann) (w celu korespondencji, należy skorzystać z następującego adresu: [email protected]). pobierz Hogarth script fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki z filmów, czcionki łacińskie. Rozmiar czcionki - tylko 85 Kb
| Prawa autorskie | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Rodzina | Hogarth script |
| Odwzorowanie | Regular |
| Ident | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Pełna nazwa | Hogarth script |
| Wersja | Version 1.000 2005 initial release |
| Nazwa PostScript | Hogarthscript |
| Producent | Hogarth-script |
| Rozmiar | 85 Kb |
| Znak firmowy | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Projektant | Fee (Alexandra Gophmann) |
| Adres URL projektanta | [email protected] |

Można użyć czcionki Hogarth script na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=hogarth-script);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Hogarth script', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: