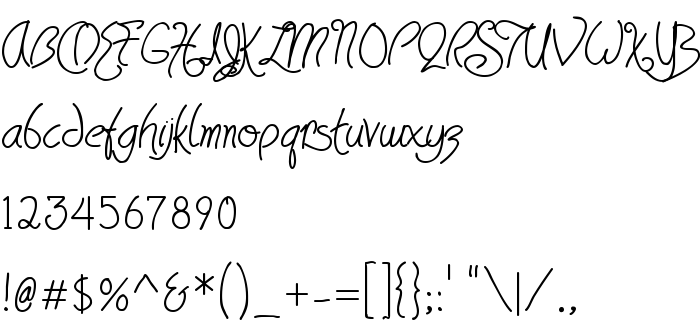
Na tej stronie można pobrać HavingWrit Bold czcionek w wersji 1.0; 12-19-2003, które należą do rodziny HavingWrit (Bold odwzorowanie). Producentem czcionki jest HavingWrit-Bold. Projektant - HT. pobierz HavingWrit Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 61 Kb
| Prawa autorskie | Copyright (c) HT, 2003. All rights reserved. |
| Rodzina | HavingWrit |
| Odwzorowanie | Bold |
| Ident | 1.0: HavingWrit Bold: 2003 |
| Pełna nazwa | HavingWrit Bold |
| Wersja | 1.0; 12-19-2003 |
| Nazwa PostScript | HavingWrit-Bold |
| Producent | HavingWrit-Bold |
| Rozmiar | 61 Kb |
| Znak firmowy | HavingWrit Bold is a trademark of HT. |
| Projektant | HT |
| Opis | This font is Freeware, and is intented for personal use. |
| Opis licencji | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Można użyć czcionki HavingWrit Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=havingwrit-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'HavingWrit Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: