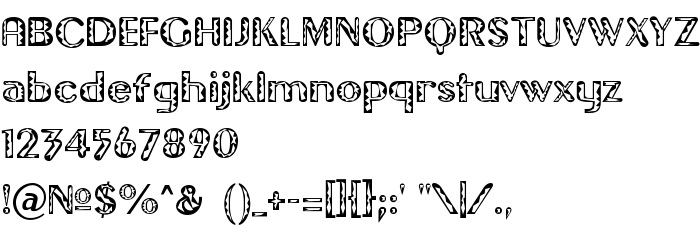
Na tej stronie można pobrać Gilgongo Tiki czcionek w wersji 1.0, które należą do rodziny Gilgongo Tiki (Regular odwzorowanie). Producentem czcionki jest Gilgongo-Tiki. Projektant - Apostrophe & Graham Meade (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Gilgongo Tiki fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki kontury, czcionki łacińskie. Rozmiar czcionki - tylko 41 Kb
| Prawa autorskie | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Rodzina | Gilgongo Tiki |
| Odwzorowanie | Regular |
| Ident | Gilgongo Tiki: 2001 |
| Pełna nazwa | Gilgongo Tiki |
| Wersja | 1.0 |
| Nazwa PostScript | GilgongoTiki |
| Producent | Gilgongo-Tiki |
| Rozmiar | 41 Kb |
| Projektant | Apostrophe & Graham Meade |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | www.apostrophiclab.com |
| Opis | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Można użyć czcionki Gilgongo Tiki na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=gilgongo-tiki" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=gilgongo-tiki);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Gilgongo Tiki', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=gilgongo-tiki" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Tiki', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Tiki!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: