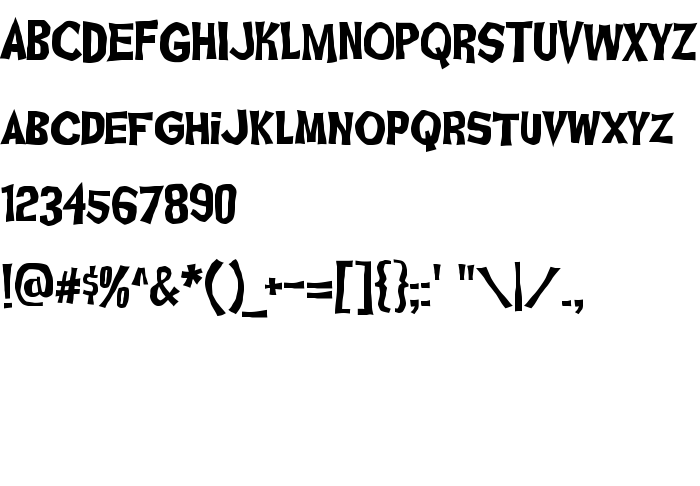
Na tej stronie można pobrać Ghoulish Fright AOE czcionek w wersji Version 1.000 2006 initial release, które należą do rodziny Ghoulish Fright AOE (Regular odwzorowanie). Producentem czcionki jest Ghoulish-Fright-AOE. Projektant - Brian J. Bonislawsky, Astigmatic (w celu korespondencji, należy skorzystać z następującego adresu: http://www.astigmatic.com/). pobierz Ghoulish Fright AOE fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki przerażające, czcionki łacińskie. Rozmiar czcionki - tylko 102 Kb
| Prawa autorskie | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Rodzina | Ghoulish Fright AOE |
| Odwzorowanie | Regular |
| Ident | Astigmatic(AOETI): Ghoulish Fright AOE: 2006 |
| Pełna nazwa | Ghoulish Fright AOE |
| Wersja | Version 1.000 2006 initial release |
| Nazwa PostScript | GhoulishFrightAOE |
| Producent | Ghoulish-Fright-AOE |
| Rozmiar | 102 Kb |
| Znak firmowy | Ghoulish Fright AOE is a trademark of Astigmatic (AOETI). |
| Projektant | Brian J. Bonislawsky, Astigmatic |
| Adres URL projektanta | http://www.astigmatic.com/ |
| Adres URL dostawcy | http://www.astigmatic.com/ |

Można użyć czcionki Ghoulish Fright AOE na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Ghoulish Fright AOE', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoulish Fright AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoulish Fright AOE!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: