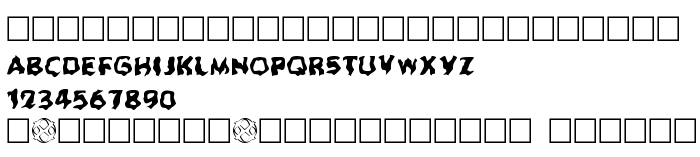
Na tej stronie można pobrać Ghoul czcionek w wersji 1.0 - Freeware - use keys a to z, 0 to 9, które należą do rodziny Ghoul (Normal odwzorowanie). Producentem czcionki jest Ghoul. Projektant - foopy.com (w celu korespondencji, należy skorzystać z następującego adresu: http://www.foopy.com). pobierz Ghoul fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki przerażające. Rozmiar czcionki - tylko 15 Kb
| Prawa autorskie | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Rodzina | Ghoul |
| Odwzorowanie | Normal |
| Ident | Ghoul |
| Pełna nazwa | Ghoul |
| Wersja | 1.0 - Freeware - use keys a to z, 0 to 9 |
| Nazwa PostScript | Ghoul |
| Producent | Ghoul |
| Rozmiar | 15 Kb |
| Projektant | foopy.com |
| Adres URL projektanta | http://www.foopy.com |
| Adres URL dostawcy | http://www.foopy.com |
| Opis licencji | 1.0 - Freeware - use keys a to z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL of license | http://www.foopy.com |

Można użyć czcionki Ghoul na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ghoul" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ghoul);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Ghoul', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ghoul" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Simply21
Następna czcionka: