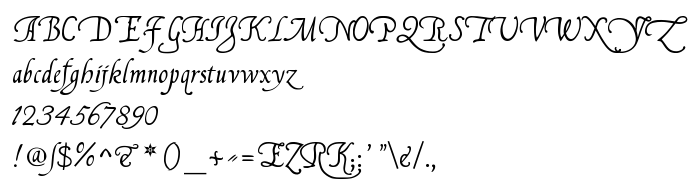
Na tej stronie można pobrać Francisco Lucas Llana Regular czcionek w wersji 1.00; 2003, które należą do rodziny Francisco Lucas Llana (Regular odwzorowanie). Producentem czcionki jest Francisco-Lucas-Llana-Regular. Projektant - Pia Frauss (w celu korespondencji, należy skorzystać z następującego adresu: http://www.pia-frauss.de/fonts/fonts.htm). pobierz Francisco Lucas Llana Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki łacińskie. Rozmiar czcionki - tylko 69 Kb
| Prawa autorskie | Pia Frauss fecit AD MMIII; for private use only |
| Rodzina | Francisco Lucas Llana |
| Odwzorowanie | Regular |
| Ident | Francisco Lucas Llana Regular |
| Pełna nazwa | Francisco Lucas Llana Regular |
| Wersja | 1.00; 2003 |
| Nazwa PostScript | FranciscoLucasLlanaRegular |
| Producent | Francisco-Lucas-Llana-Regular |
| Rozmiar | 69 Kb |
| Projektant | Pia Frauss |
| Adres URL projektanta | http://www.pia-frauss.de/fonts/fonts.htm |
| Opis | Francisco Lucas Llana was created with the Font Creator Program from High-Logic.com |

Można użyć czcionki Francisco Lucas Llana Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Francisco Lucas Llana Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Llana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Llana Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: