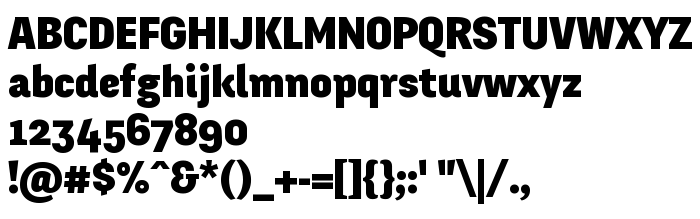
Na tej stronie można pobrać FengardoNeue-Black czcionek w wersji 2.000, które należą do rodziny Fengardo Neue (Black odwzorowanie). Producentem czcionki jest Loic Sander. Projektant - Loic Sander (w celu korespondencji, należy skorzystać z następującego adresu: www.akalollip.com). pobierz FengardoNeue-Black fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, headings, paragraph. Rozmiar czcionki - tylko 51 Kb
| Rodzina | Fengardo Neue |
| Odwzorowanie | Black |
| Ident | FontForge 2.0 : Fengardo Neue Black : 1-3-2012 |
| Pełna nazwa | FengardoNeue-Black |
| Wersja | 2.000 |
| Nazwa PostScript | FengardoNeue-Black |
| Producent | Loic Sander |
| Rozmiar | 51 Kb |
| Znak firmowy | Fengardo is a trademark of Loic Sander. |
| Projektant | Loic Sander |
| Adres URL projektanta | www.akalollip.com |
| Opis licencji | Free font licensed under SIL OFL Licence // Attribution-NonCommercial-ShareAlike CC BY-NC-SA This license lets others remix, tweak, and build upon this typeface non-commercially, as long as you credit the type designer and license their new creations under the identical terms. Commercial means to sell the typeface by itself, as a file or on any device such as, for instance, USB keys, CD-ROM, etc. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Można użyć czcionki FengardoNeue-Black na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=fengardoneue-black" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=fengardoneue-black);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'FengardoNeue-Black', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=fengardoneue-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FengardoNeue-Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FengardoNeue-Black!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Felipa
Następna czcionka: