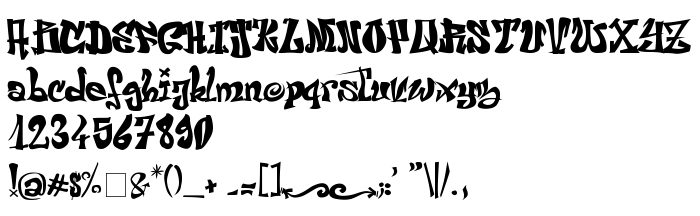
Na tej stronie można pobrać El&Font czcionek w wersji Version 1.00 February 9, 2006, initial release, które należą do rodziny El&Font (Regular odwzorowanie). Producentem czcionki jest El&Font. pobierz El&Font fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 32 Kb
| Prawa autorskie | Typeface © (your company). 2006. All Rights Reserved |
| Rodzina | El&Font |
| Odwzorowanie | Regular |
| Ident | El&Font:Version 1.00 |
| Pełna nazwa | El&Font |
| Wersja | Version 1.00 February 9, 2006, initial release |
| Nazwa PostScript | El&Font |
| Producent | El&Font |
| Rozmiar | 32 Kb |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |

Można użyć czcionki El&Font na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=elandfont" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=elandfont);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'El&Font', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=elandfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'El&Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with El&Font!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: