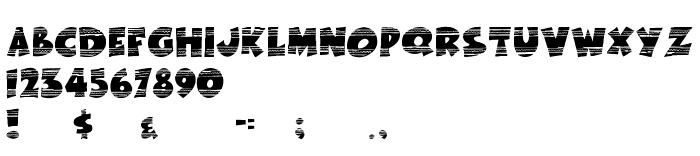
Na tej stronie można pobrać EasterFunbyTom czcionek w wersji Version 1.02; February 17, 2000, które należą do rodziny EasterFunbyTom (Regular odwzorowanie). Producentem czcionki jest EasterFunbyTom. Projektant - AwesomeClipartforKids.com - Tom Brown (w celu korespondencji, należy skorzystać z następującego adresu: http://www.AwesomeClipartforKids.com ). pobierz EasterFunbyTom fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 49 Kb
| Prawa autorskie | Typeface © AwesomeClipartforKids.com 2001. All Rights Reserved |
| Rodzina | EasterFunbyTom |
| Odwzorowanie | Regular |
| Ident | AwesomeClipartforKids.com : NewFont Regular:1999, 2000 |
| Pełna nazwa | EasterFunbyTom |
| Wersja | Version 1.02; February 17, 2000 |
| Nazwa PostScript | EasterFunbyTom |
| Producent | EasterFunbyTom |
| Rozmiar | 49 Kb |
| Znak firmowy | EasterFunbyTom is a registered trademark of AwesomeClipartforKids.com |
| Projektant | AwesomeClipartforKids.com - Tom Brown |
| Adres URL projektanta | http://www.AwesomeClipartforKids.com |
| Adres URL dostawcy | http://www.AwesomeClipartforKids.com |
| Opis | Template |

Można użyć czcionki EasterFunbyTom na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=easterfunbytom);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'EasterFunbyTom', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EasterFunbyTom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EasterFunbyTom!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: