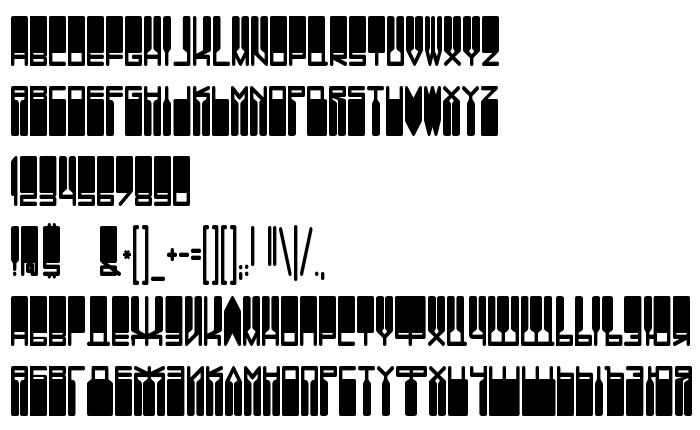
Na tej stronie można pobrać DS Vanish Medium czcionek w wersji Version 1.1; 2001, które należą do rodziny DS Vanish (Medium odwzorowanie). Producentem czcionki jest DS-Vanish-Medium. Projektant - Ray Larabie (eng.) & Nikolay Dubina (rus.) (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz DS Vanish Medium fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 55 Kb
| Prawa autorskie | Copyright (c) Ray Larabie (eng.) & Nikolay Dubina (rus.), 2001. All rights reserved. |
| Rodzina | DS Vanish |
| Odwzorowanie | Medium |
| Ident | RayLarabie(eng.)&NikolayDubina(rus.): DS Vanish Medium: 2001 |
| Pełna nazwa | DS Vanish Medium |
| Wersja | Version 1.1; 2001 |
| Nazwa PostScript | DSVanish-Medium |
| Producent | DS-Vanish-Medium |
| Rozmiar | 55 Kb |
| Znak firmowy | DS Vanish Medium is a trademark of the Ray Larabie (eng.) & Nikolay Dubina (rus.). |
| Projektant | Ray Larabie (eng.) & Nikolay Dubina (rus.) |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://www.vedi.d-s.ru/ |
| Opis | Ray Larabie (eng.) - mailto:[email protected] - http://www.larabiefonts.com | Nikolay Dubina (rus.) - mailto:[email protected] - http://www.d-s.ru/ |

Można użyć czcionki DS Vanish Medium na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ds-vanish-medium);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'DS Vanish Medium', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Vanish Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Vanish Medium!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: