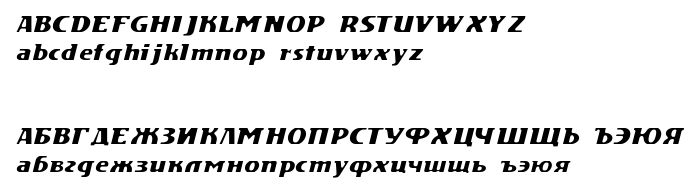
Na tej stronie można pobrać DS Motion Demo Italic czcionek w wersji Version 1.0; 2000; initial release, które należą do rodziny DS Motion Demo (Italic odwzorowanie). Producentem czcionki jest DS-Motion-Demo-Italic. Projektant - Dubina Nikolay / D-Studio (Moscow) (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz DS Motion Demo Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki dekoracyjne, czcionki rosyjskie. Rozmiar czcionki - tylko 57 Kb
| Prawa autorskie | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2000. All rights reserved. |
| Rodzina | DS Motion Demo |
| Odwzorowanie | Italic |
| Ident | DubinaNikolay/D-Studio(Moscow): DS Motion Demo Italic: 2000 |
| Pełna nazwa | DS Motion Demo Italic |
| Wersja | Version 1.0; 2000; initial release |
| Nazwa PostScript | DSMotionDemo-Italic |
| Producent | DS-Motion-Demo-Italic |
| Rozmiar | 57 Kb |
| Znak firmowy | DS Motion Demo Italic is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Projektant | Dubina Nikolay / D-Studio (Moscow) |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
| Opis | :o) |

Można użyć czcionki DS Motion Demo Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ds-motion-demo-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'DS Motion Demo Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Motion Demo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Motion Demo Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: