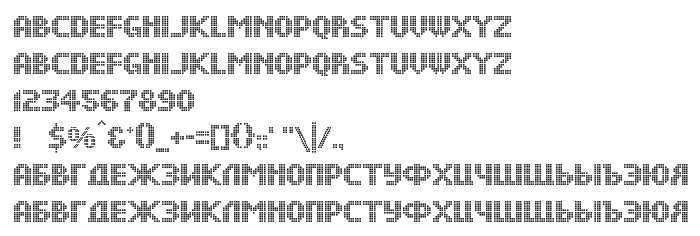
Na tej stronie można pobrać DS Dots Medium czcionek w wersji Version 1.0; 2001; initial release, które należą do rodziny DS Dots (Medium odwzorowanie). Producentem czcionki jest DS-Dots-Medium. Projektant - Dubina Nikolay (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz DS Dots Medium fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyfrowe, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 1584 Kb
| Prawa autorskie | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2001. All rights reserved. |
| Rodzina | DS Dots |
| Odwzorowanie | Medium |
| Ident | DubinaNikolay/D-Studio(Moscow): DS Dots Medium: 2001 |
| Pełna nazwa | DS Dots Medium |
| Wersja | Version 1.0; 2001; initial release |
| Nazwa PostScript | DSDots-Medium |
| Producent | DS-Dots-Medium |
| Rozmiar | 1584 Kb |
| Znak firmowy | DS Dots Medium is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Projektant | Dubina Nikolay |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://vedi.d-s.ru/ |
| Opis | ... |

Można użyć czcionki DS Dots Medium na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-dots-medium" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ds-dots-medium);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'DS Dots Medium', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-dots-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Dots Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Dots Medium!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: