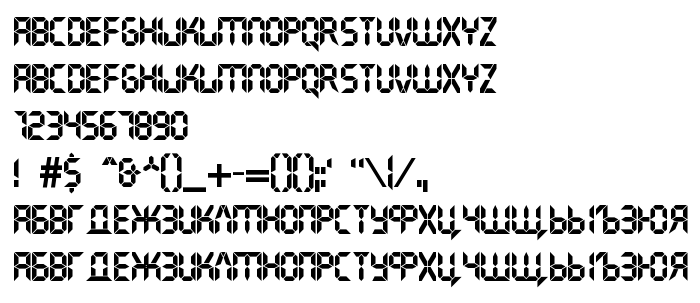
Na tej stronie można pobrać DS Crystal czcionek w wersji Version 1.0; 2000; initial release, które należą do rodziny DS Crystal (Regular odwzorowanie). Producentem czcionki jest DS-Crystal. Projektant - Dubina Nikolay (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz DS Crystal fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyfrowe, czcionki cyrylicy, czcionki rosyjskie. Rozmiar czcionki - tylko 69 Kb
| Prawa autorskie | Copyright (c) Dubina Nikolay | D-Studio (Moscow) - www.d-s.ru, 2000. All rights reserved. |
| Rodzina | DS Crystal |
| Odwzorowanie | Regular |
| Ident | DubinaNikolay|D-Studio(Moscow)-www.d-s.ru: DS Crystal: 2000 |
| Pełna nazwa | DS Crystal |
| Wersja | Version 1.0; 2000; initial release |
| Nazwa PostScript | DSCrystal |
| Producent | DS-Crystal |
| Rozmiar | 69 Kb |
| Znak firmowy | DS Crystal is a trademark of the Dubina Nikolay | D-Studio (Moscow) - www.d-s.ru. |
| Projektant | Dubina Nikolay |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://www.d-s.ru/ |
| Opis | Imitation of font fluid crystalline display |

Można użyć czcionki DS Crystal na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-crystal" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=ds-crystal);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'DS Crystal', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=ds-crystal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Crystal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Crystal!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« DPix_8pt
Następna czcionka: