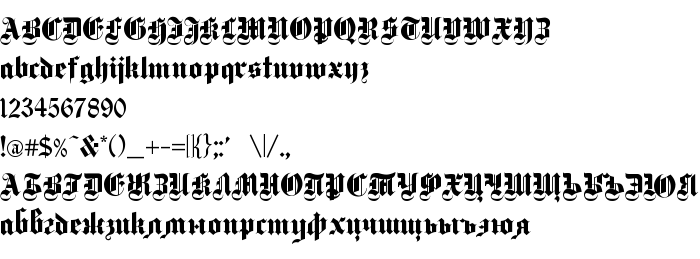
Na tej stronie można pobrać Deutsch Gothic czcionek w wersji Version 0.000 2006 initial release, które należą do rodziny Deutsch Gothic (Regular odwzorowanie). Producentem czcionki jest Deutsch-Gothic. Projektant - Anatole & Alexandra Gophmann (w celu korespondencji, należy skorzystać z następującego adresu: [email protected] (Anatole) [email protected] (Alexandra)). pobierz Deutsch Gothic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki gotyckie, czcionki rosyjskie. Rozmiar czcionki - tylko 62 Kb
| Prawa autorskie | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Rodzina | Deutsch Gothic |
| Odwzorowanie | Regular |
| Ident | Anatole&AlexandraGophmann: Deutsch Gothic: 2006 |
| Pełna nazwa | Deutsch Gothic |
| Wersja | Version 0.000 2006 initial release |
| Nazwa PostScript | DeutschGothic |
| Producent | Deutsch-Gothic |
| Rozmiar | 62 Kb |
| Znak firmowy | Deutsch Gothic is a trademark of Anatole & Alexandra Gophmann. |
| Projektant | Anatole & Alexandra Gophmann |
| Adres URL projektanta | [email protected] (Anatole) [email protected] (Alexandra) |

Można użyć czcionki Deutsch Gothic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=deutsch-gothic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=deutsch-gothic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Deutsch Gothic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=deutsch-gothic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Deutsch Gothic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Deutsch Gothic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: