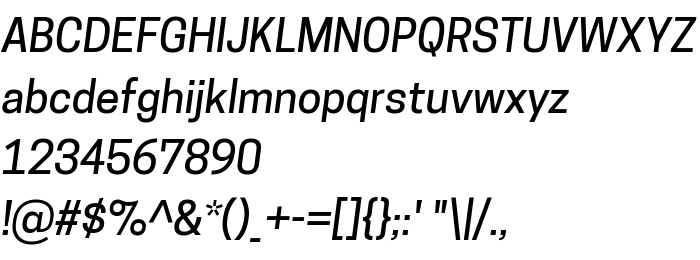
Na tej stronie można pobrać CooperHewitt-MediumItalic czcionek w wersji 1.000, które należą do rodziny Cooper Hewitt (Medium Italic odwzorowanie). Producentem czcionki jest Cooper Hewitt Smithsonian Design Museum. Projektant - Village Type and Design LLC (w celu korespondencji, należy skorzystać z następującego adresu: http://vllg.com/). pobierz CooperHewitt-MediumItalic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: condensed, contemporary, czcionki sans-serif. Rozmiar czcionki - tylko 91 Kb
| Rodzina | Cooper Hewitt |
| Odwzorowanie | Medium Italic |
| Ident | 1.000;VLLG;2014;CooperHewitt-MediumItalic |
| Pełna nazwa | CooperHewitt-MediumItalic |
| Wersja | 1.000 |
| Nazwa PostScript | CooperHewitt-MediumItalic |
| Producent | Cooper Hewitt Smithsonian Design Museum |
| Rozmiar | 91 Kb |
| Znak firmowy | Cooper Hewitt is a trademark of Cooper Hewitt Smithsonian Design Museum. |
| Projektant | Village Type and Design LLC |
| Adres URL projektanta | http://vllg.com/ |
| Adres URL dostawcy | http://cooperhewitt.org/ |
| Opis licencji | See accompanying Open Font License text file |

Można użyć czcionki CooperHewitt-MediumItalic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=cooperhewitt-mediumitalic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=cooperhewitt-mediumitalic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'CooperHewitt-MediumItalic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=cooperhewitt-mediumitalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CooperHewitt-MediumItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CooperHewitt-MediumItalic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: