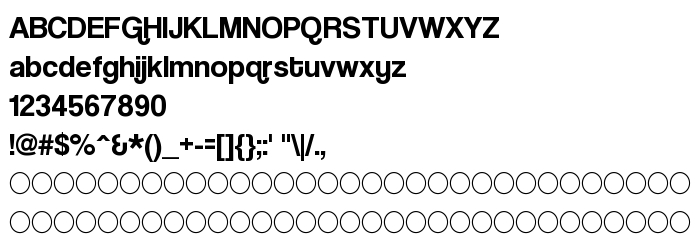
Na tej stronie można pobrać Coolvetica-Regular czcionek w wersji Version 3.000 2005 initial release, które należą do rodziny Coolvetica (Regular odwzorowanie). Producentem czcionki jest Coolvetica-Regular. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz Coolvetica-Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 66 Kb
| Prawa autorskie | © 1999 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Rodzina | Coolvetica |
| Odwzorowanie | Regular |
| Ident | 3.000;LARA;Coolvetica-Regular |
| Pełna nazwa | Coolvetica-Regular |
| Wersja | Version 3.000 2005 initial release |
| Nazwa PostScript | Coolvetica-Regular |
| Producent | Coolvetica-Regular |
| Rozmiar | 66 Kb |
| Znak firmowy | Please refer to the Copyright section for the font trademark attribution notices. |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.larabiefonts.com |
| Opis | Updated in December 2005. |

Można użyć czcionki Coolvetica-Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=coolvetica-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Coolvetica-Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Coolvetica-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Coolvetica-Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Geeves
Następna czcionka: