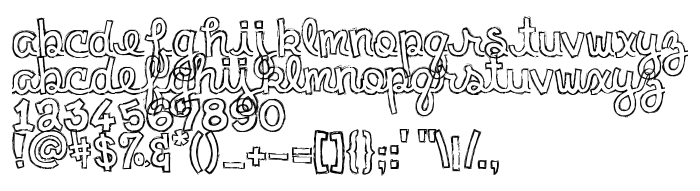
Na tej stronie można pobrać Clementine Sketch czcionek w wersji Version 1.00 June 19, 2008, initial release, które należą do rodziny Clementine Sketch (Regular odwzorowanie). Producentem czcionki jest Clementine-Sketch. Projektant - Teagan White (w celu korespondencji, należy skorzystać z następującego adresu: http://lostsoulx44.deviantart.com). pobierz Clementine Sketch fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki kontury, czcionki łacińskie. Rozmiar czcionki - tylko 413 Kb
| Prawa autorskie | Typeface © Teagan White. . All Rights Reserved |
| Rodzina | Clementine Sketch |
| Odwzorowanie | Regular |
| Ident | Clementine Sketch:Version 1.00 |
| Pełna nazwa | Clementine Sketch |
| Wersja | Version 1.00 June 19, 2008, initial release |
| Nazwa PostScript | clementinesketch |
| Producent | Clementine-Sketch |
| Rozmiar | 413 Kb |
| Projektant | Teagan White |
| Adres URL projektanta | http://lostsoulx44.deviantart.com |
| Opis | This font was created using FontCreator 5.5 from High-Logic.com |

Można użyć czcionki Clementine Sketch na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=clementine-sketch" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=clementine-sketch);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Clementine Sketch', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=clementine-sketch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clementine Sketch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clementine Sketch!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Toony
Następna czcionka: