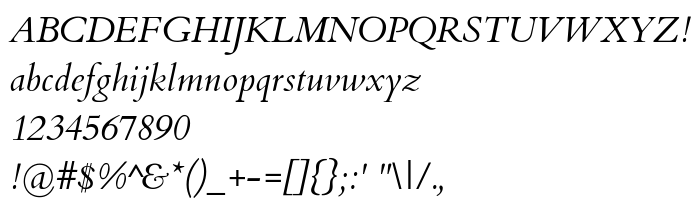
Na tej stronie można pobrać Cardo Italic czcionek w wersji Version 0.99, które należą do rodziny Cardo (Italic odwzorowanie). Producentem czcionki jest David J. Perry. Projektant - David J. Perry (w celu korespondencji, należy skorzystać z następującego adresu: http://scholarsfonts.net). pobierz Cardo Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, paragraph. Rozmiar czcionki - tylko 283 Kb
| Rodzina | Cardo |
| Odwzorowanie | Italic |
| Ident | DavidJ.Perry: Cardo Italic: 2005 |
| Pełna nazwa | Cardo Italic |
| Wersja | Version 0.99 |
| Nazwa PostScript | Cardo-Italic |
| Producent | David J. Perry |
| Rozmiar | 283 Kb |
| Znak firmowy | Cardo Italic is a trademark of David J. Perry. |
| Projektant | David J. Perry |
| Adres URL projektanta | http://scholarsfonts.net |
| Adres URL dostawcy | http://scholarsfonts.net |
| Opis licencji | Copyright (c) 2011 by David J. Perry (http://scholarsfonts.net), with Reserved Font Name Cardo. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL. |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Cardo Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=cardo-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=cardo-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Cardo Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=cardo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cardo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cardo Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Cardo »