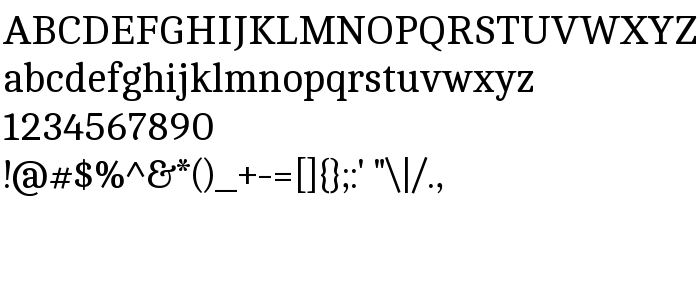
Na tej stronie można pobrać Cambo czcionek w wersji Version 2.001, które należą do rodziny Cambo (Regular odwzorowanie). Producentem czcionki jest Carolina Giovagnoli, Andres Torresi. Projektant - Carolina Giovagnoli, Andres Torresi (w celu korespondencji, należy skorzystać z następującego adresu: http://www.huertatipografica.com.ar). pobierz Cambo fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, paragraph. Rozmiar czcionki - tylko 22 Kb
| Rodzina | Cambo |
| Odwzorowanie | Regular |
| Ident | CarolinaGiovagnoli,AndresTorresi: Cambo Regular: 2019 |
| Pełna nazwa | Cambo |
| Wersja | Version 2.001 |
| Nazwa PostScript | Cambo-Regular |
| Producent | Carolina Giovagnoli, Andres Torresi |
| Rozmiar | 22 Kb |
| Znak firmowy | Cambo is a trademark of Carolina Giovagnoli and Andres Torresi |
| Projektant | Carolina Giovagnoli, Andres Torresi |
| Adres URL projektanta | http://www.huertatipografica.com.ar |
| Adres URL dostawcy | http://www.huertatipografica.com.ar |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Cambo na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=cambo);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Cambo', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cambo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cambo!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Candal »