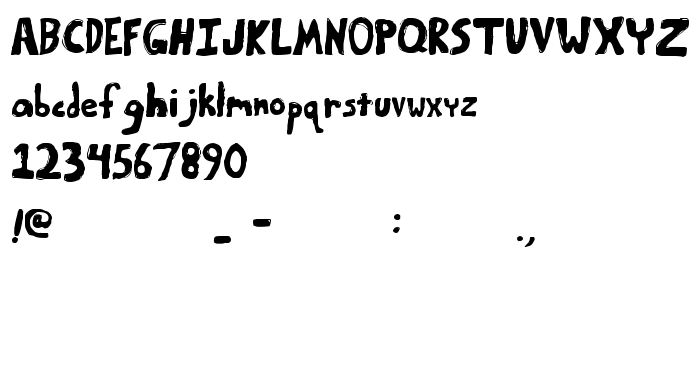
Na tej stronie można pobrać Bumpy Road Regular czcionek w wersji 1999; 1.0, initial release, które należą do rodziny Bumpy Road (Regular odwzorowanie). Producentem czcionki jest Bumpy-Road-Regular. Projektant - Swat Kat (w celu korespondencji, należy skorzystać z następującego adresu: http://bionictype.cjb.net). pobierz Bumpy Road Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 40 Kb
| Prawa autorskie | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Rodzina | Bumpy Road |
| Odwzorowanie | Regular |
| Ident | SwatKat: Bumpy Road: 1999 |
| Pełna nazwa | Bumpy Road Regular |
| Wersja | 1999; 1.0, initial release |
| Nazwa PostScript | BumpyRoad |
| Producent | Bumpy-Road-Regular |
| Rozmiar | 40 Kb |
| Projektant | Swat Kat |
| Adres URL projektanta | http://bionictype.cjb.net |
| Adres URL dostawcy | http://bionictype.cjb.net |
| Opis | Made: July 13, 1999 I drew this font on... guess where... a BUMPY ROAD! |
| Opis licencji | This font is FREEWARE. Please distribute it FREELY. |
| URL of license | http://bionictype.cjb.net |

Można użyć czcionki Bumpy Road Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=bumpy-road-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=bumpy-road-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Bumpy Road Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=bumpy-road-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bumpy Road Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bumpy Road Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: