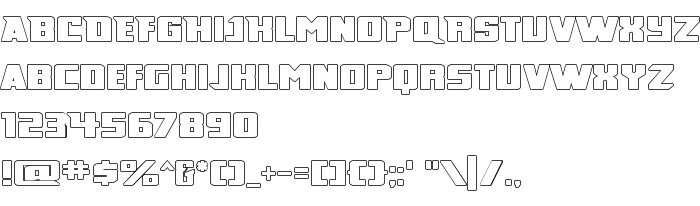
Na tej stronie można pobrać Broad Daylight czcionek w wersji 1.00000000000000001, które należą do rodziny Broad Daylight (Regular odwzorowanie). Producentem czcionki jest Broad-Daylight. Projektant - Apostrophe (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Broad Daylight fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki kontury, czcionki łacińskie. Rozmiar czcionki - tylko 54 Kb
| Prawa autorskie | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Rodzina | Broad Daylight |
| Odwzorowanie | Regular |
| Ident | Apostrophe: Broad Daylight: 2001 |
| Pełna nazwa | Broad Daylight |
| Wersja | 1.00000000000000001 |
| Nazwa PostScript | BroadDaylight |
| Producent | Broad-Daylight |
| Rozmiar | 54 Kb |
| Projektant | Apostrophe |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | www.apostrophiclab.com |
| Opis | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Można użyć czcionki Broad Daylight na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=broad-daylight" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=broad-daylight);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Broad Daylight', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=broad-daylight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Broad Daylight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Broad Daylight!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: