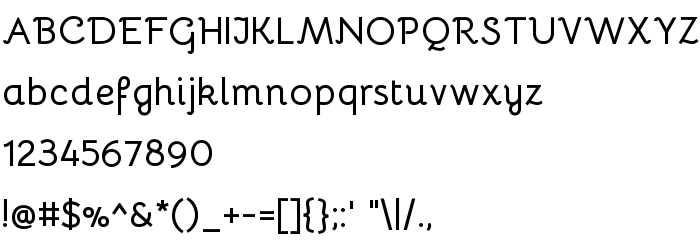
Na tej stronie można pobrać Bellota Bold czcionek w wersji Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, które należą do rodziny Bellota (Bold odwzorowanie). Producentem czcionki jest Kemie Guaida. Projektant - Kemie Guaida (w celu korespondencji, należy skorzystać z następującego adresu: http://www.pixilate.com). pobierz Bellota Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cute, swashed. Rozmiar czcionki - tylko 69 Kb
| Rodzina | Bellota |
| Odwzorowanie | Bold |
| Ident | 1.000;PIXL;Bellota-Bold |
| Pełna nazwa | Bellota Bold |
| Wersja | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| Nazwa PostScript | Bellota-Bold |
| Producent | Kemie Guaida |
| Rozmiar | 69 Kb |
| Znak firmowy | Bellota is a trademark of Kemie Guaida. |
| Projektant | Kemie Guaida |
| Adres URL projektanta | http://www.pixilate.com |
| Adres URL dostawcy | http://www.pixilate.com |
| Opis licencji | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Bellota Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=bellota-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=bellota-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Bellota Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=bellota-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: