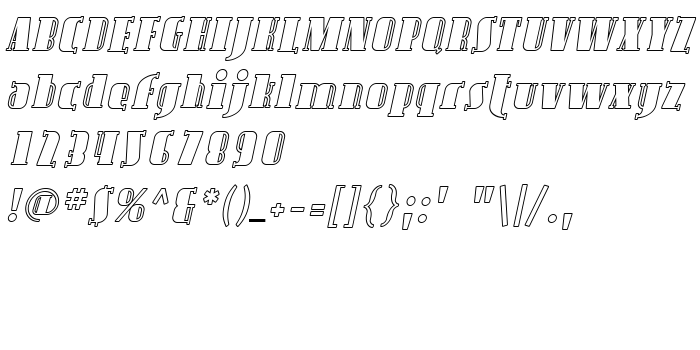
Na tej stronie można pobrać Avondale Outline Italic czcionek w wersji Version 1.0; 2001; initial release, które należą do rodziny Avondale Outline (Italic odwzorowanie). Producentem czcionki jest Avondale-Outline-Italic. Projektant - Derek Vogelpohl. pobierz Avondale Outline Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki kontury, czcionki łacińskie. Rozmiar czcionki - tylko 66 Kb
| Prawa autorskie | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Rodzina | Avondale Outline |
| Odwzorowanie | Italic |
| Ident | DerekVogelpohl: Avondale Outline Italic: 2001 |
| Pełna nazwa | Avondale Outline Italic |
| Wersja | Version 1.0; 2001; initial release |
| Nazwa PostScript | AvondaleOutline-Italic |
| Producent | Avondale-Outline-Italic |
| Rozmiar | 66 Kb |
| Znak firmowy | Avondale - Outline Italic is a trademark of Apostrophic Laboratories. |
| Projektant | Derek Vogelpohl |
| Opis | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale - Outline Italic is a trademark of Apostrophic Laboratories. |

Można użyć czcionki Avondale Outline Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=avondale-outline-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=avondale-outline-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Avondale Outline Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=avondale-outline-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale Outline Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale Outline Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: