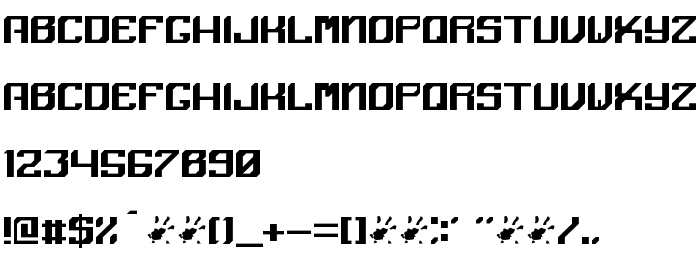
Na tej stronie można pobrać Angular czcionek w wersji Version 1.00 December 27, 2005, initial release, które należą do rodziny Angular (Regular odwzorowanie). Producentem czcionki jest Angular. Projektant - Staffan Vilcans (w celu korespondencji, należy skorzystać z następującego adresu: http://www.interface1.net). pobierz Angular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 8 Kb
| Prawa autorskie | Typeface © Staffan Vilcans 2005. All Rights Reserved |
| Rodzina | Angular |
| Odwzorowanie | Regular |
| Ident | Angular:Version 1.00 |
| Pełna nazwa | Angular |
| Wersja | Version 1.00 December 27, 2005, initial release |
| Nazwa PostScript | Angular |
| Producent | Angular |
| Rozmiar | 8 Kb |
| Projektant | Staffan Vilcans |
| Adres URL projektanta | http://www.interface1.net |

Można użyć czcionki Angular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=angular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Angular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.