Na tej stronie można pobrać Almanac of the Apprentice czcionek w wersji 1.0 www.cumberlandgames.com Private Use Freeware, które należą do rodziny Almanac of the Apprentice (Regular odwzorowanie). Producentem czcionki jest Almanac-of-the-Apprentice. Projektant - S. John Ross (w celu korespondencji, należy skorzystać z następującego adresu: www.cumberlandgames.com). pobierz Almanac of the Apprentice fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 53 Kb
| Prawa autorskie | Copyright (c) S. John Ross, 2005. All rights reserved. |
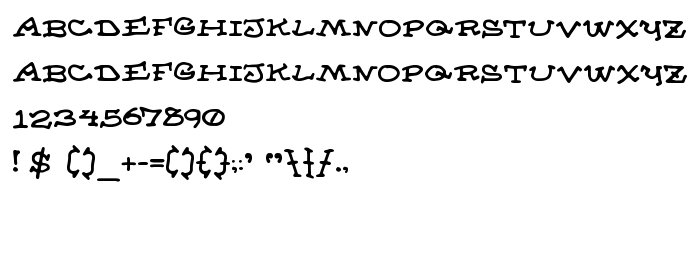
| Rodzina | Almanac of the Apprentice |
| Odwzorowanie | Regular |
| Ident | S.JohnRoss: Almanac of the Apprentice: 2005 |
| Pełna nazwa | Almanac of the Apprentice |
| Wersja | 1.0 www.cumberlandgames.com Private Use Freeware |
| Nazwa PostScript | AlmanacoftheApprentice |
| Producent | Almanac-of-the-Apprentice |
| Rozmiar | 53 Kb |
| Znak firmowy | Almanac of the Apprentice is a trademark of S. John Ross. |
| Projektant | S. John Ross |
| Adres URL projektanta | www.cumberlandgames.com |
| Adres URL dostawcy | www.cumberlandgames.com |
| Opis | Hand-drawn type by S. John Ross |

Można użyć czcionki Almanac of the Apprentice na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Almanac of the Apprentice', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almanac of the Apprentice', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almanac of the Apprentice!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: