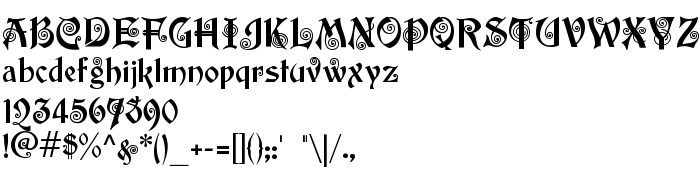
Na tej stronie można pobrać akaPotsley czcionek w wersji Version 1.02 2002, które należą do rodziny akaPotsley (Regular odwzorowanie). Producentem czcionki jest akaPotsley. Projektant - digitized by James Milligan. pobierz akaPotsley fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 150 Kb
| Prawa autorskie | Copyright (c) James Milligan and akaType!", 2002. All rights reserved. |
| Rodzina | akaPotsley |
| Odwzorowanie | Regular |
| Ident | JamesMilligan: akaPotsley: 2002 |
| Pełna nazwa | akaPotsley |
| Wersja | Version 1.02 2002 |
| Nazwa PostScript | akaPotsley |
| Producent | akaPotsley |
| Rozmiar | 150 Kb |
| Znak firmowy | akaPotsleyÿ is a trademark of James Milligan. |
| Projektant | digitized by James Milligan |
| Opis | Digitized on July 2, 2002 |
| Opis licencji | - This font was digitized by James Milligan for akaType!". James Milligan does not claim to be a typeface designer. His skills lie in the area of typeface digitization and font file cleanup. - This font is initially released as Freeware. However, it is NOT placed in the public domain. All protectable rights are reserved to James Milligan and akaType!". - This font may be distributed via the Internet for FREE. Under NO circumstances may this font be sold for a profit nor be included as part of another product or CD-ROM compilation without written permission from James Milligan or akaType!". - You may install and use this font on an unlimited number of machines. - This font comes "as is" with NO warranty whatsoever. James Milligan & akaType!" accept NO responsibility for any damages or loss of any kind due to the use of this font. The use of this font is solely your responsi- bility. - Enjoy the font! |

Można użyć czcionki akaPotsley na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=akapotsley" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=akapotsley);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'akaPotsley', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=akapotsley" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'akaPotsley', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with akaPotsley!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« akaPosse
Następna czcionka: