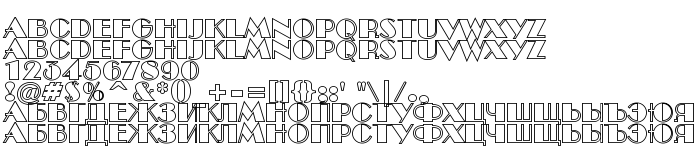
Na tej stronie można pobrać a_BentTitulOtl czcionek w wersji 01.03, które należą do rodziny a_BentTitulOtl (Regular odwzorowanie). Producentem czcionki jest a_BentTitulOtl. pobierz a_BentTitulOtl fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki kontury, czcionki rosyjskie. Rozmiar czcionki - tylko 70 Kb
| Prawa autorskie | a_BentTitulOutline *Arsenal Company © 1996* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky) |
| Rodzina | a_BentTitulOtl |
| Odwzorowanie | Regular |
| Ident | a_BentTitulOtl |
| Pełna nazwa | a_BentTitulOtl |
| Wersja | 01.03 |
| Nazwa PostScript | a_BentTitulOtl |
| Producent | a_BentTitulOtl |
| Rozmiar | 70 Kb |

Można użyć czcionki a_BentTitulOtl na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=a_benttitulotl);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'a_BentTitulOtl', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=a_benttitulotl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_BentTitulOtl', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_BentTitulOtl!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: